
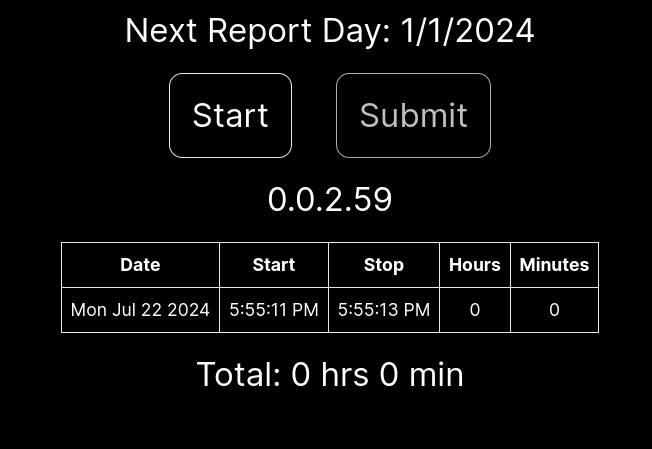
A project I worked on to familiarize myself with React. I have a need to track my time for contracting work which gave me the idea.

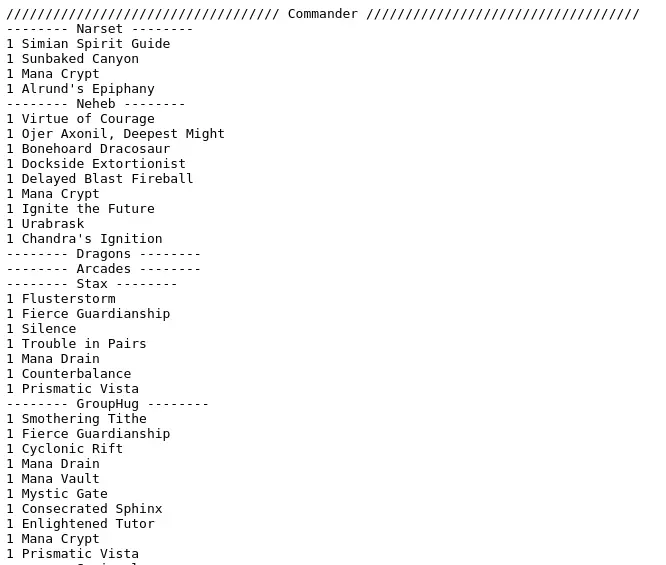
A project I worked on to iterate over my decklists and my collection file and output a list of cards I need to finish my decks.
It parses and loads a collection file into a hash map. Then loops over the cards in each deck file and compares to a running count of what's left in the collection.
There is a configuration file to prioritize decks, formats and mark decks as foil only.
The final output is a formatted text file with my list.

I've never liked having to rifle through loose paper to find a recipe, this is my attempt to digitize them.
The API is written in Rust, which I chose to further my learning in the language.
Vue is my favorite frontend framework so I chose that for the frontend to further my mastery.
Recipe information is stored in a Postgres database in a docker image.

I wanted to build a TUI and had a recent interest in Conway's Game of Life.
Game of Life runs as a TUI and just plays a blinker pattern.

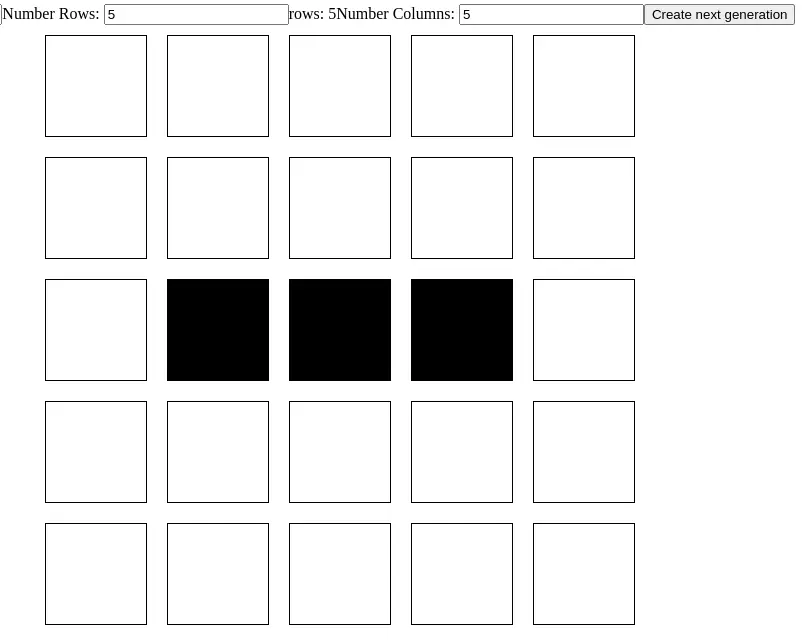
Using Rust and Leptos to build a simple Game of Life implementation for the web.